前面 13 天我們介紹了常見並適用大多數系統的元件, 從 資料保存, Database, API Service, Notification (包含 Email, SMS, 瀏覽器), Email Server, 使用者驗證 到 支付服務, 總共 6 大元件
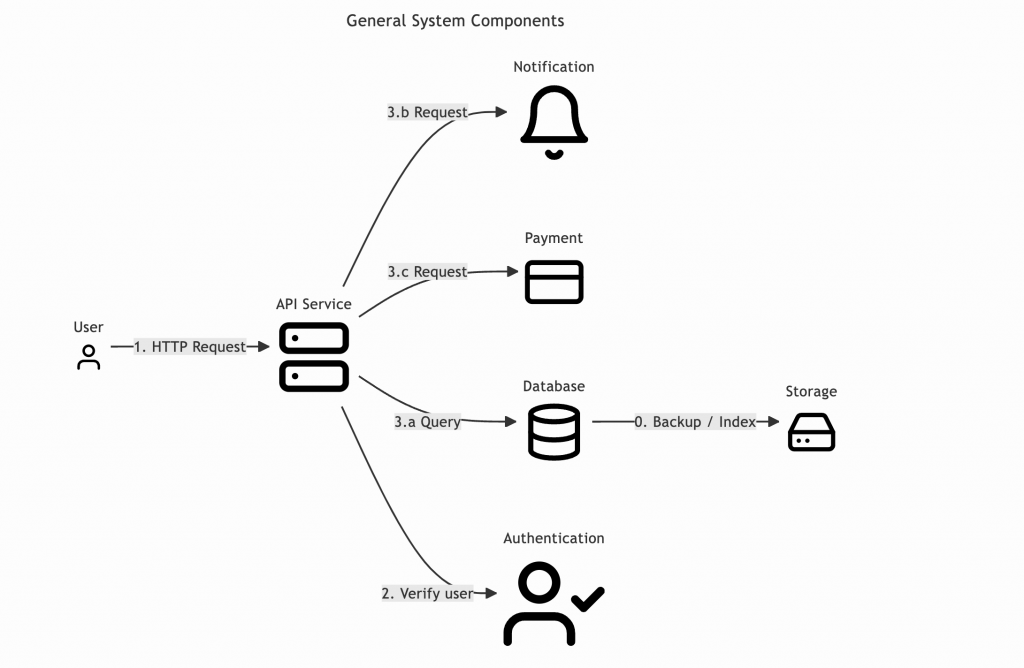
我們將各元件的關係呈現如下

圖一: General System Components
0 步表示一個沒有服務受傷的世界達成了 🎉
然而看到進度條就知道並沒有這麼簡單, 後面還有 16 天要寫呢囧
到今天我們僅僅完成了 Functional Spec (功能可以正常使用)
然而, 對於有野心的開發者來說, 還有非~常~多~的問題需要考慮
比如
除此之外, 我們也想優化系統的處理速度, 讓使用者能夠更快獲得反饋
由於上面的需求著重的是 "系統的穩健性", 而非 "功能性", 所以我們稱為 Non-functional Spec
本系列後續的文章將基於圖一繼續擴展 (盡量XD)
這邊先給個範例
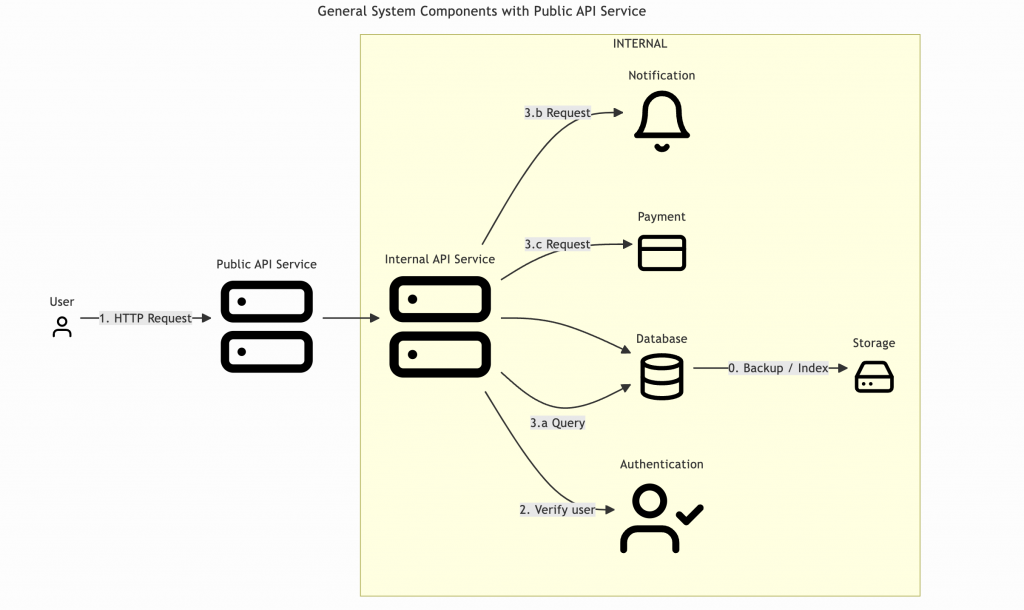
比如上面提到, 我們將所有服務暴露在網路上, 很容易遭受攻擊, 所以根據 Day 6 提到的方式, 我們將 API Service 分為 Public API 和 Internal API, 並將除了 Public API 以外的服務都搬進 內部網路 (或是後端), 如圖二所示

圖二: 區分 Public API 和 Internal API
相較於圖一, 我們可以先透過 Public API 初步篩選 使用者請求, 或是標準化請求格式等等, 這就是 API Gateway!
這裡就帶出了一個 系統設計 中很重要的概念: 責任
每個元件在系統中扮演不同但很重要的角色, 這也是為什麼本系列以 "元件" 作為開頭介紹
各種新技術層出不窮, 但總是在系統中扮演了某個角色, 承擔某個責任
就像第一天提到的, 系統設計是基於 "選擇", 每個元件都有他擅長與不擅長的部分, 比如前面介紹各種元件實作的差別
設計時搞清楚當前的元件在整體系統中扮演什麼角色, 有助於幫助我們建立更穩健可靠的系統!
灌完雞湯了, 明天正式進入 Scaling!
